Вдохновляйте клиентов заполнить форму: как оптимизировать лид-формы и увеличить конверсию
.
Частой причиной снижения количества лидов являются плохие формы на сайте. Некрасивая и длинная форма, отличающаяся от дизайна сайта, форма с техническими и грамматическими ошибками способна отпугнуть любого клиента. Естественно, толку от такой формы ноль. Поэтому важно оптимизировать форму или переделать ее с нуля.
Зачастую весь процесс оптимизации формы сводится к внесению незначительных изменений. Однако в сочетании с другими изменениями они способны существенно улучшить форму на вашем сайте и сделать ее привлекательной для потенциального клиента.
Все изменения в форме должны быть рассчитаны на целевую аудиторию вашего сайта. Тогда все улучшения благоприятно скажутся на лояльности клиента.
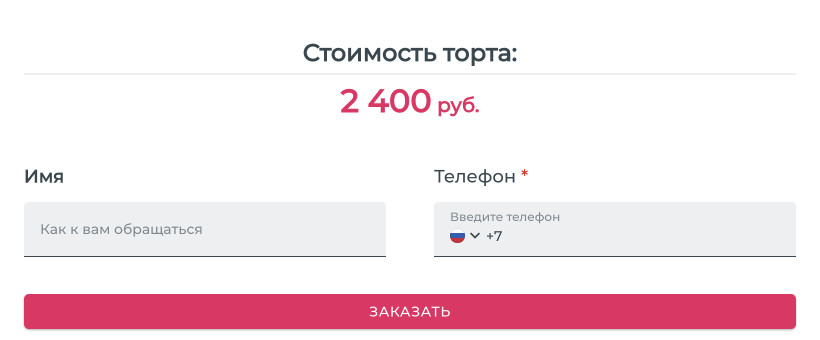
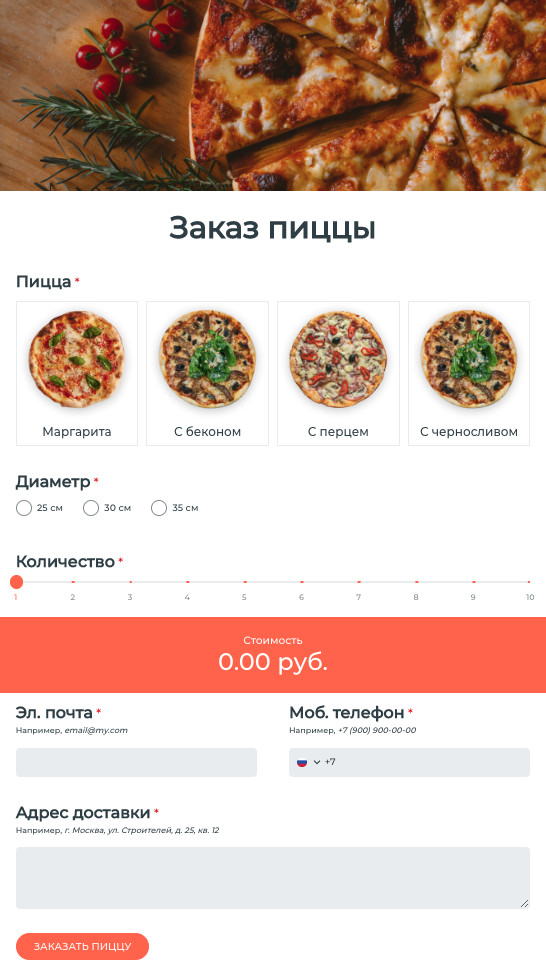
Создание формы будет производиться в конструкторе калькуляторов и форм stepFORM.

Форма на вашем сайте может быть совершенно любой, но все проводимые улучшения и оптимизация касаются для форм любого вида.
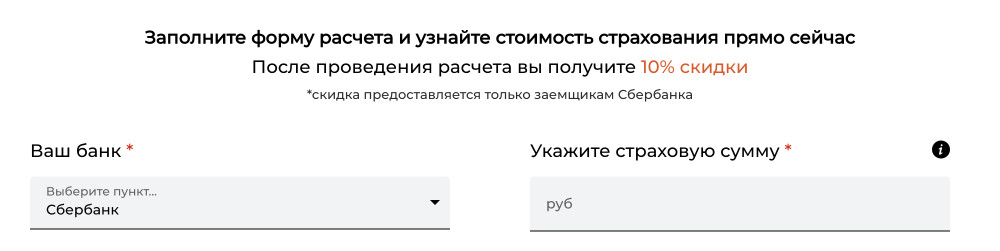
Мини-оффер
Напишите небольшое предложения в лид-форме побуждающее клиента заказать услугу или купить товар. Ваш оффер должен быть коротким (на то он и мини-оффер) и побуждать клиента к действию. Уделите этому особое внимание. Дайте клиентам стимул, предложите в оффере скидку, бесплатную доставку или консультацию.

Создайте упорядоченную структуру формы
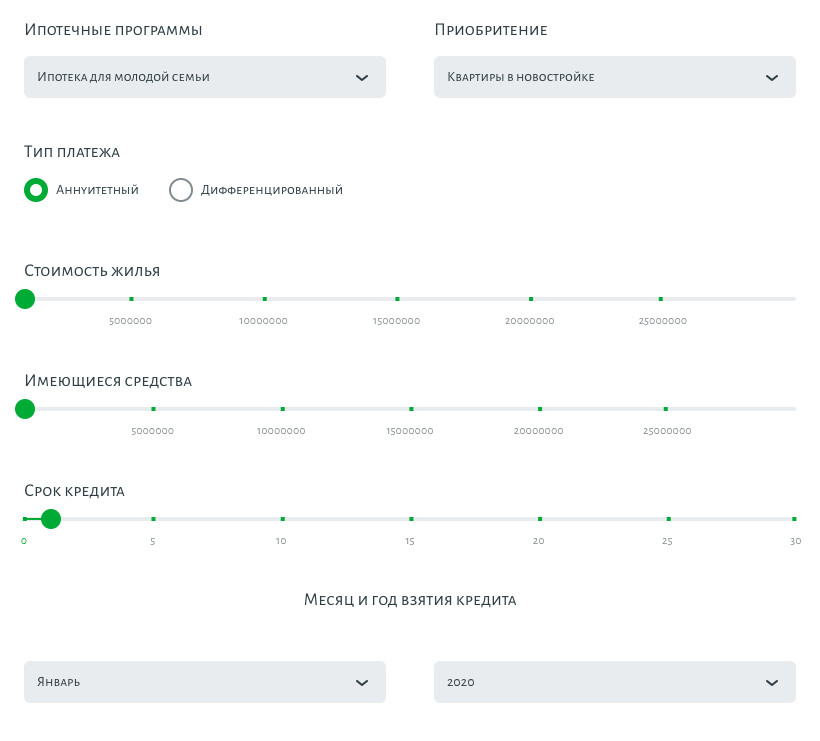
Используйте такую структуру формы, при которой элементы будут упорядочены и клиенту будет в ней легко ориентироваться.

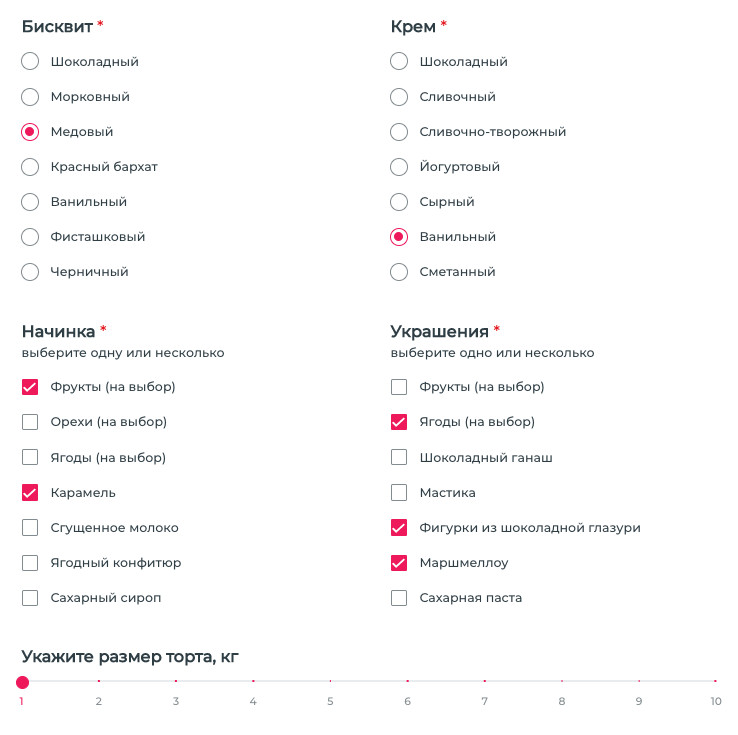
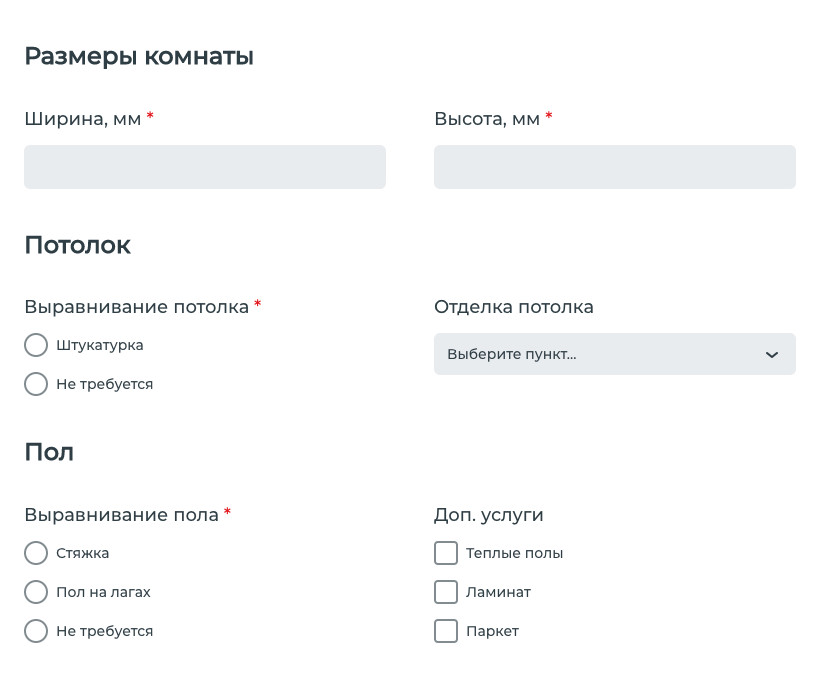
Группируйте элементы
Если в форме есть элементы, схожие или одинаковые по значению, в том числе и заголовками, то группируйте их в отдельные блоки с заголовками. Старайтесь разделять разные типы элементов.

Длина формы
Согласитесь, что длинную форму долго и сложно заполнять, визуально она кажется просто бесконечной. Просмотрите форму и подумайте, какие элементы можно убрать или объединить, чтобы сократить длину формы. Если все элементы нужные, то сгруппируйте элементы формы. Если можете, то создайте пошаговое заполнение формы, разделив элементы таким образом, чтобы клиент заполнив одну группу полей переходил к следующей.

Заголовки элементов
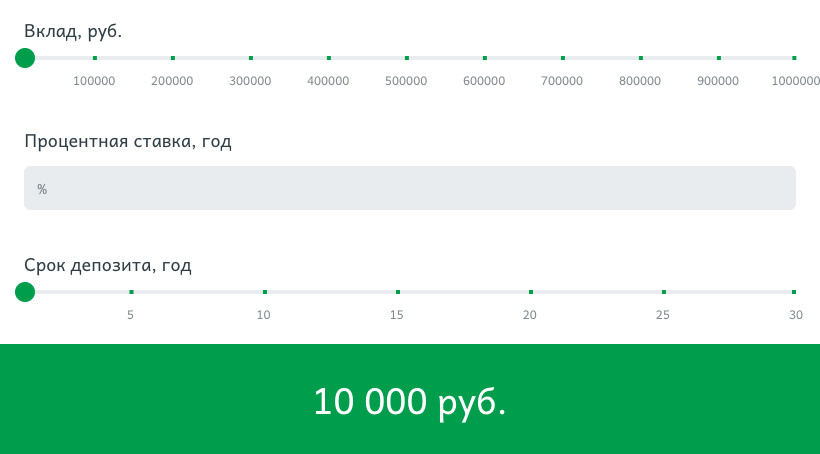
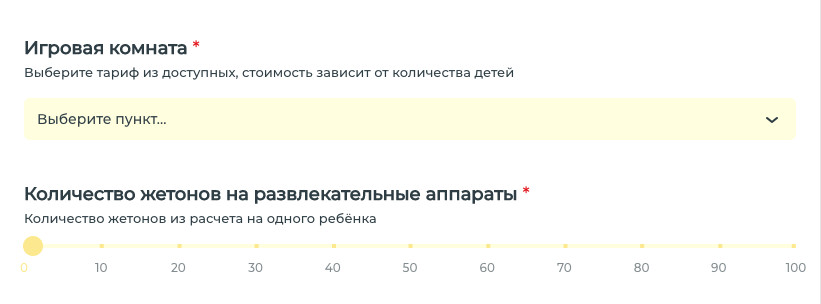
Для любых виджетов формы, будь то обычное поле, выпадающий список, набор флажков или галочек, используйте заголовки. Заголовки должны быть краткими и ясными, описывать назначение виджета. Выделите заголовок, сделайте жирней, увеличьте размеры.

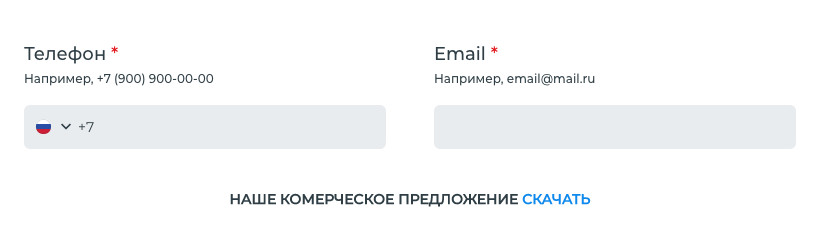
Краткое описание элементов
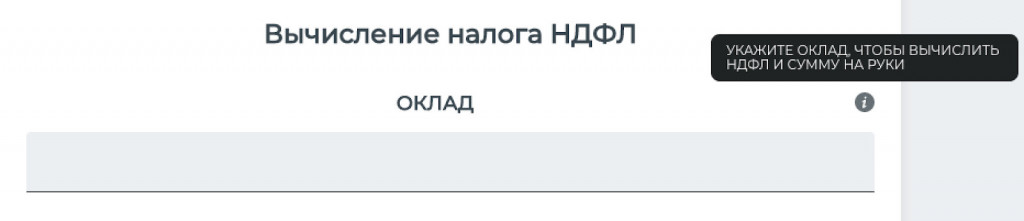
Если заголовок не совсем отражает суть назначения виджета, либо для него требуется какая-то важная или дополнительная уточняющая информация, то используйте краткое описание под заголовком. Краткое описание также как и заголовок, должны быть кратким, ясным, отображать суть.

Установите подсказки в поля
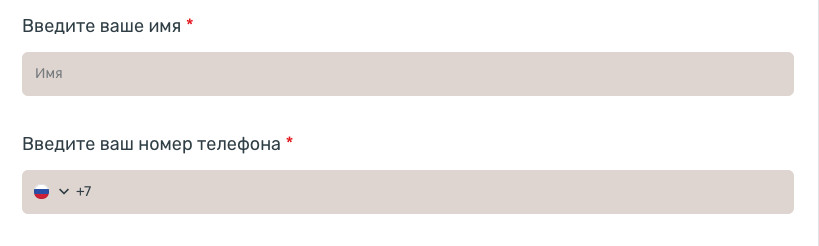
Укажите в поля подсказки, которые будут объяснять клиенту, что необходимо ввести в поля. Подсказки должны быть тоже короткими и ясными, помещаться в пределы поля.

Обязательные поля
Отмечайте обязательные для заполнения поля, например, телефон или email. Иначе пользователь может их не ввести и связь с ним будет потеряна.

Качественные картинки
Используйте в формах только качественные изображения и подгоняйте их под размер элементов. Задайте изображениям атрибут alt.

Контент
Добавляйте в форму лишь качественный и необходимый для целевой аудитории текст. Не размещайте текст с грамматическими ошибками. Не советуем писать длинный текст или целые предложения.

Документы для скачивания
Используйте в тексте ссылки для размещения различных документов и файлов для скачивания клиентом. Задайте ссылке короткий и понятный текст.

Призыв к действию
Сделайте кнопку как можно более заметной. Напишите кнопке текст, призывающий к целевому действию.